Tools
Discover the best tools and products to aid in your development workflow.
-

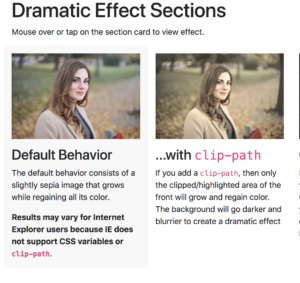
30 Seconds of Code: CSS
A curated collection of useful CSS snippets you can understand in 30 seconds or less.
#CSS -

Velocity.js
Great simple JS library for creating web animations. Division of IT used this library for their Security Awareness game.
-

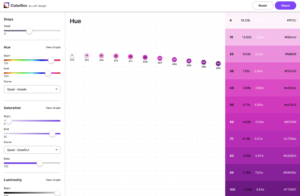
Colorbox.io
Creating accessible color scheme tool from Lyft! You can view all of the colors and which colors are more accessible with black and white text easily. Accompanies this article: https://design.lyft.com/re-approaching-color-9e604ba22c88
-

Usability.gov
Guides to usability testing, information architecture, user research, card sorting, writing for the web and much, much more!
#Accessibility #User Experience